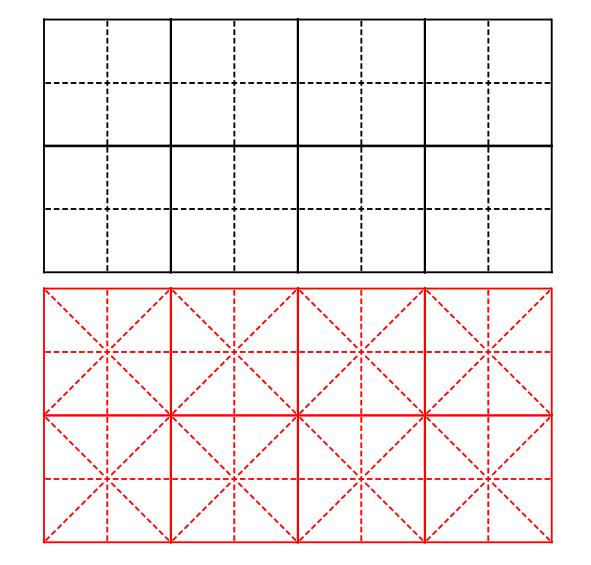
在安装插件后,我们能一键打出田字格(或者米字格,其他格子),也在基础教程中会设置格子的大小、颜色。
有朋友问,怎么样才能制作并行的田字格呢?让田字格米字格可以紧凑地分别,中间没有空行呢?
提示:有朋友反馈说这个方法麻烦,其实不然。这个方法是自己能编辑最简单最本质的方法。当然,如果是使用我开发的模板,直接输入文字即可,“田字格”模板详情点这里。
大概步骤(看起来多,其实很好操作):
一、插入文本框,输入田字格
二、设置文本框无底色无边框
三、调整文本框大小
四、复制并调整两个文本框位置
五、组合文本框,移动不变形不走位
六、拆分调整大小

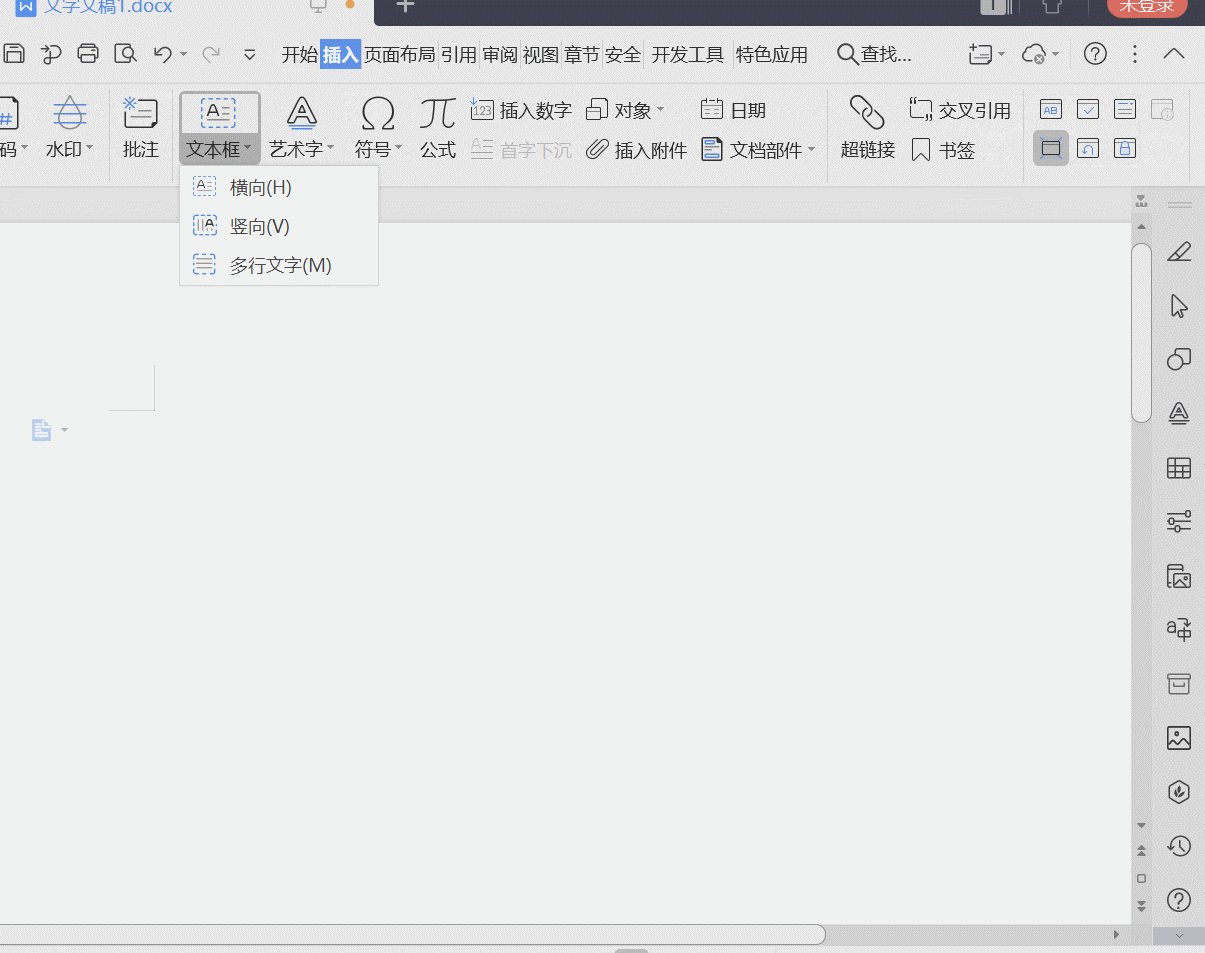
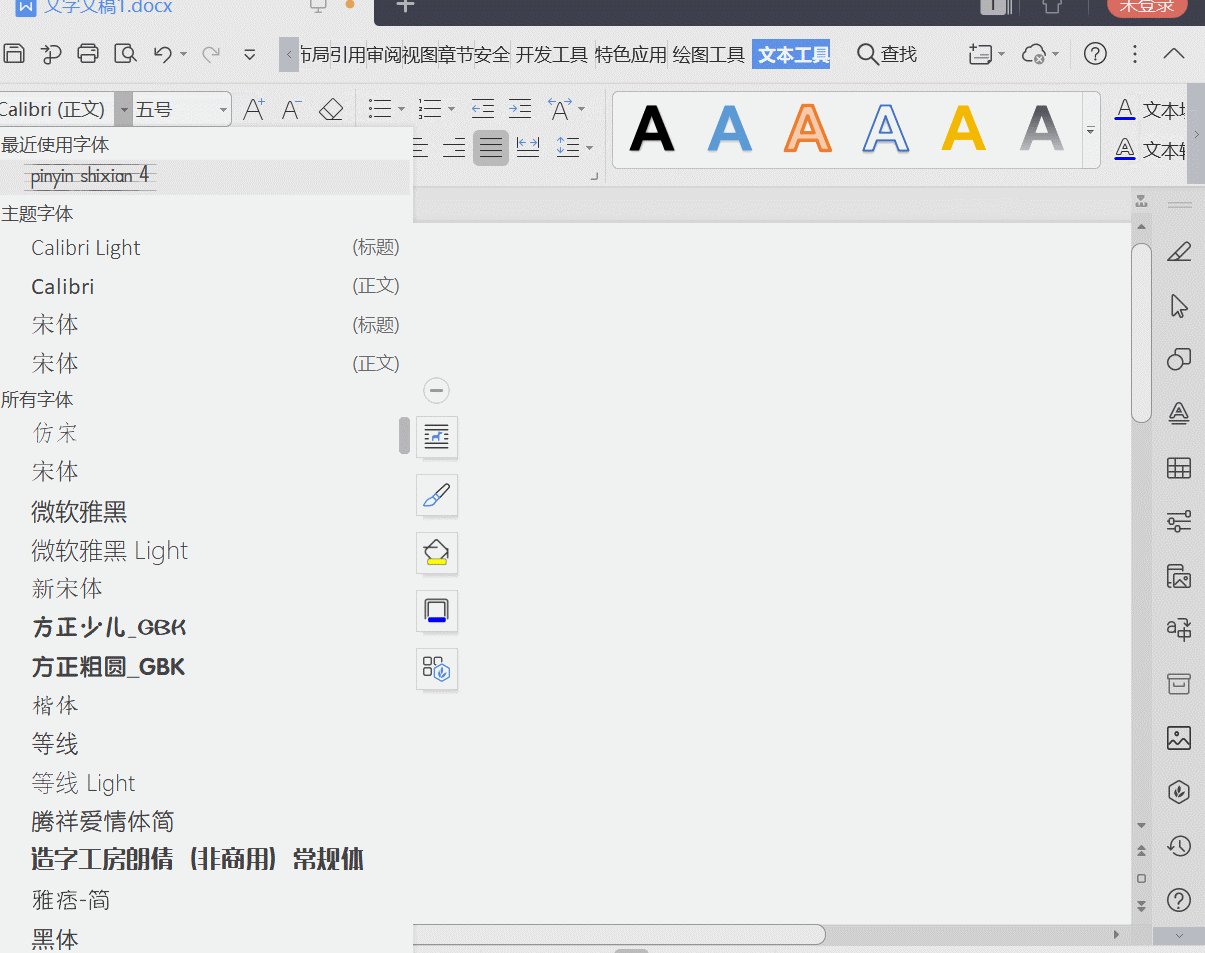
一、插入文本框,输入田字格:
点击 WPS 文字,或 word 软件,这里以 WPS文字 为例,上方“插入”,点:文本框 – 横向,然后输入田字格(或米字格),适当加大字号。在这里可以顺便设置田字格的颜色和大小,这里不作赘述。

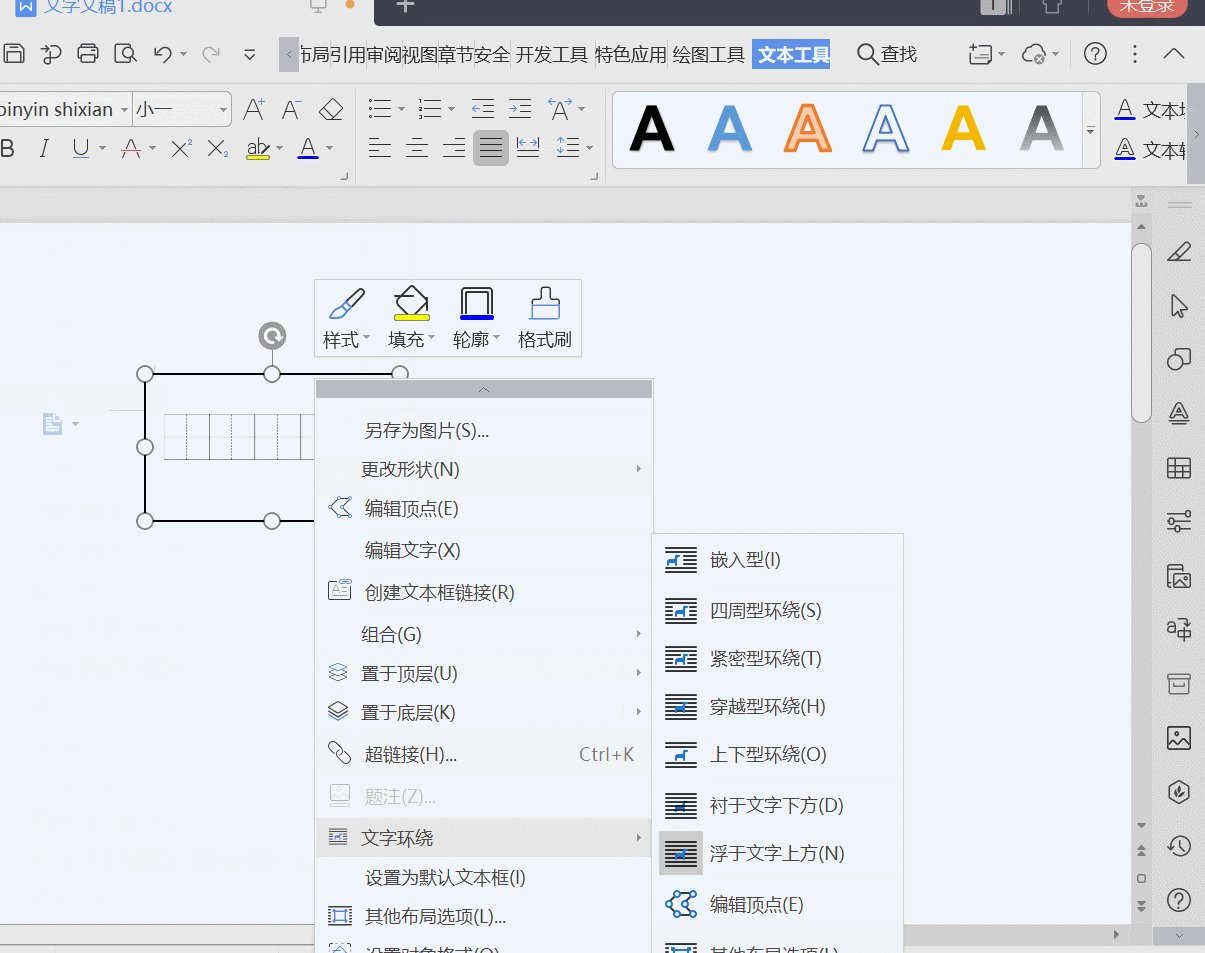
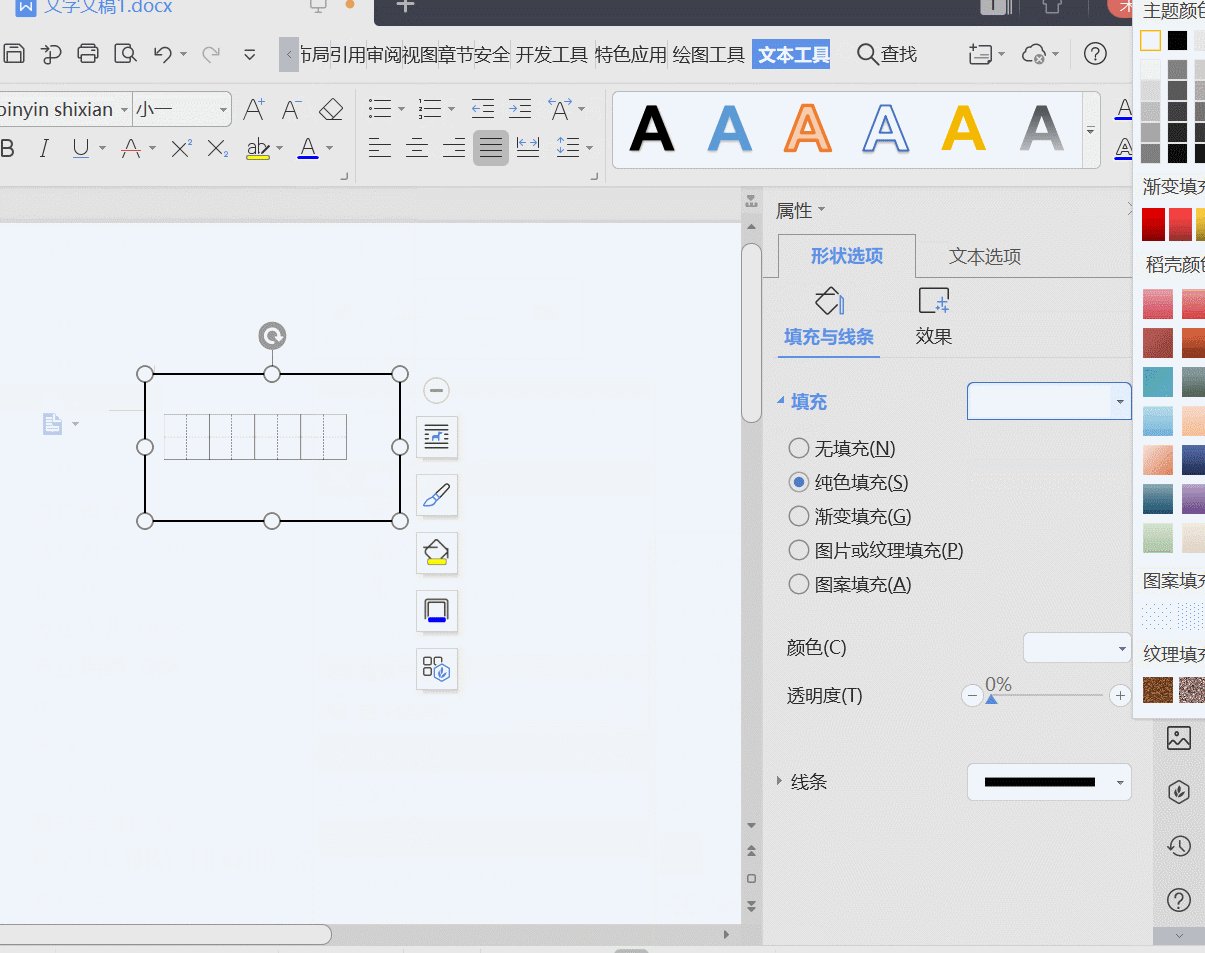
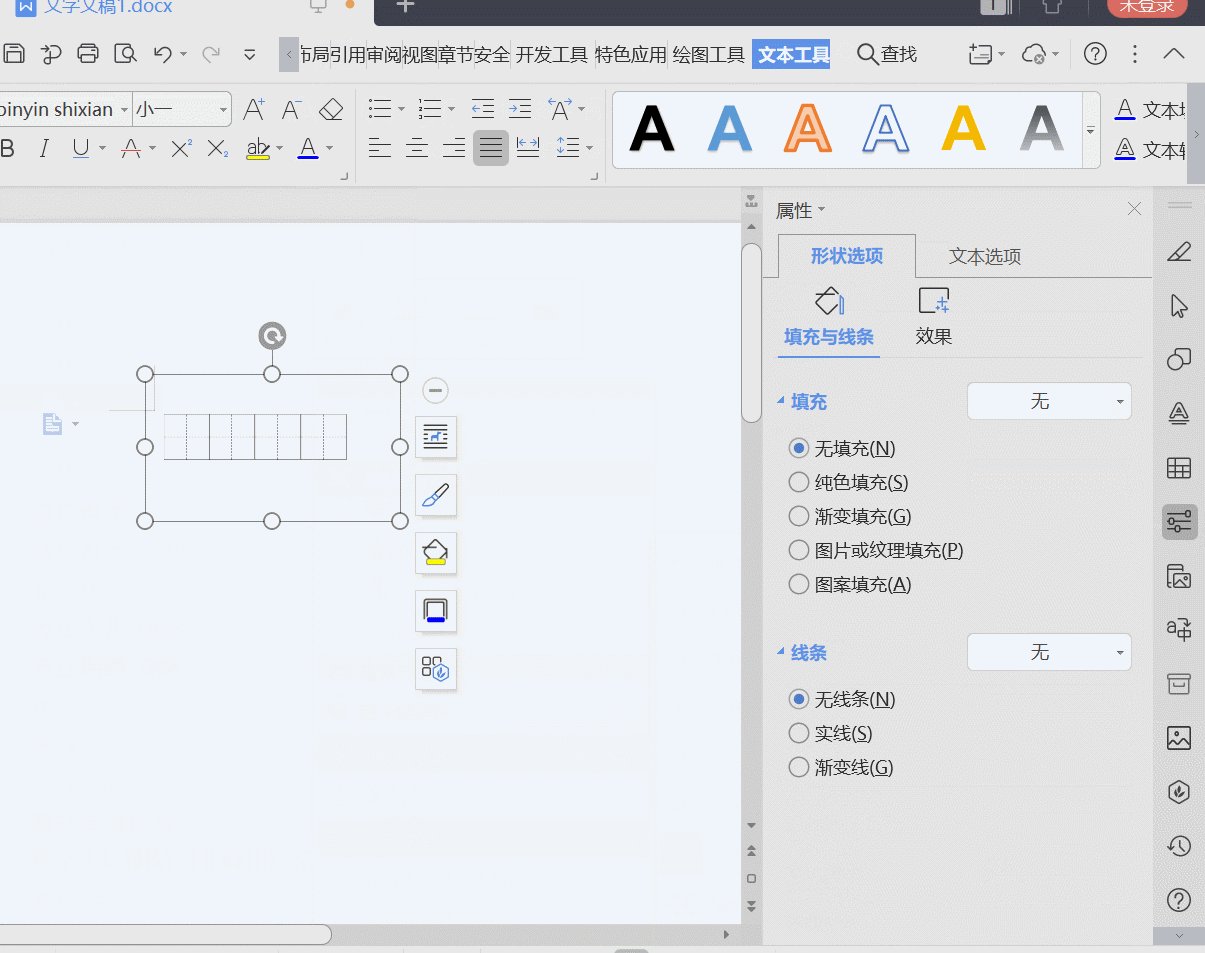
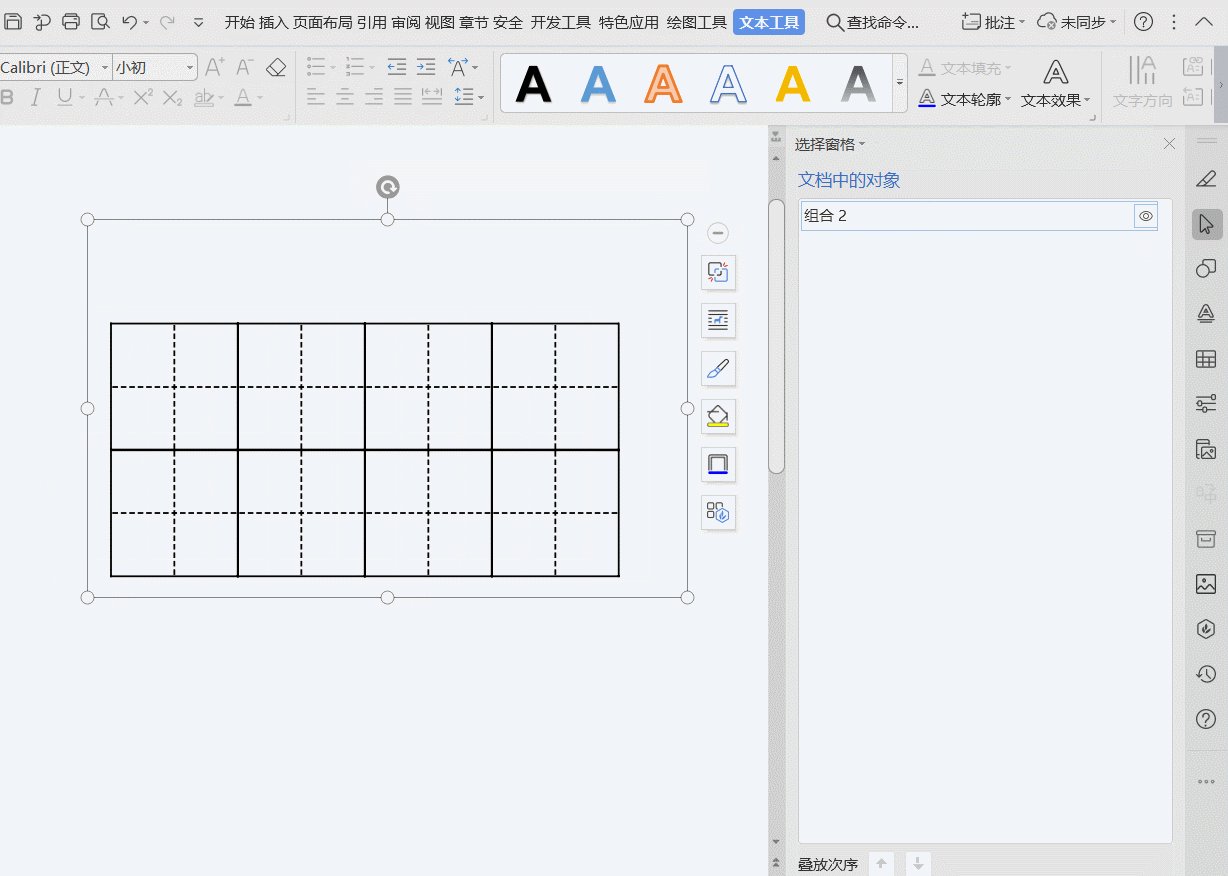
二、设置文本框,无底色,无边框:
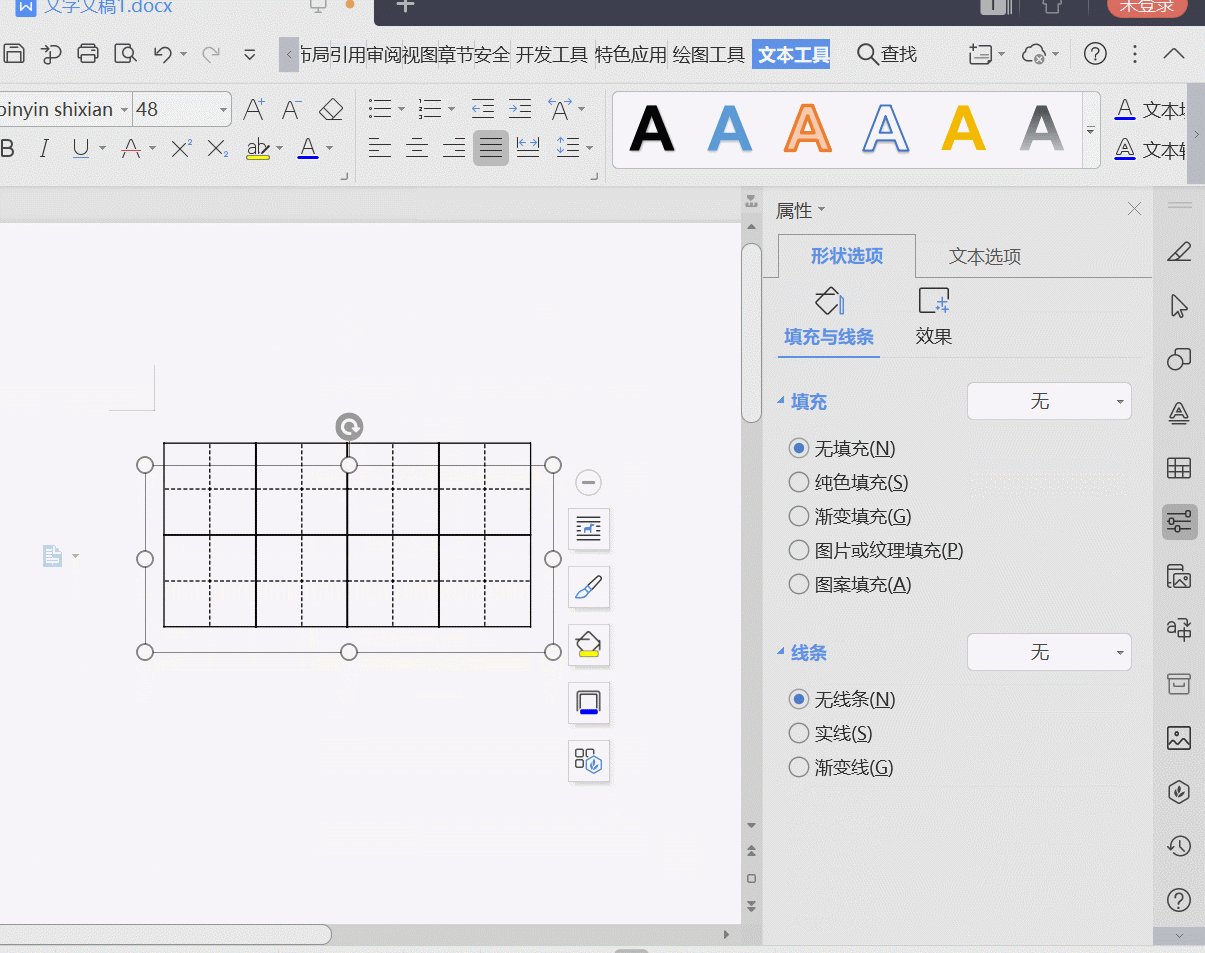
选中这个文本框,右键,点击“设置对象格式”,在右方出现的“形状选项”钟,“填充”选“无填充”,“线条”选“无线条”。

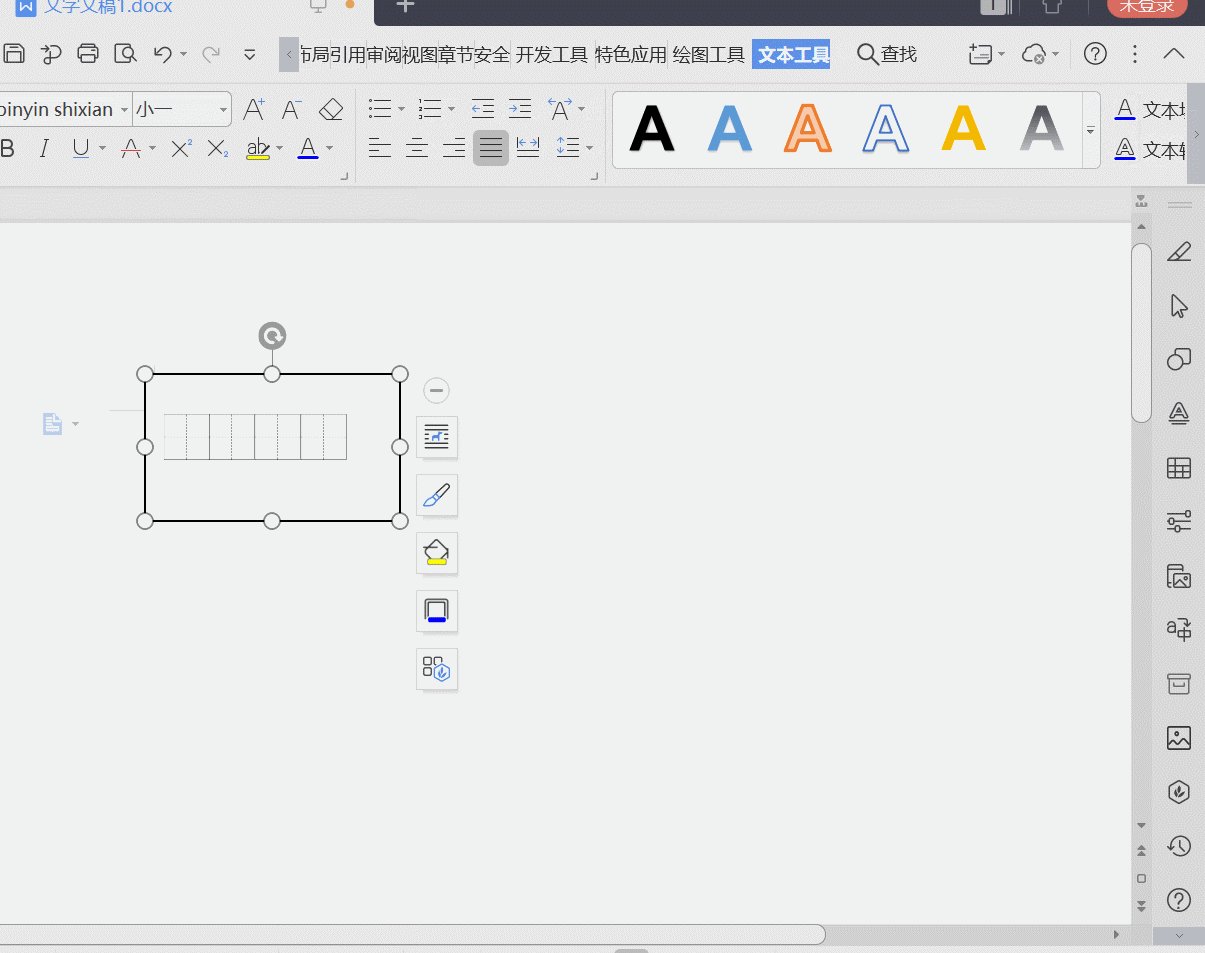
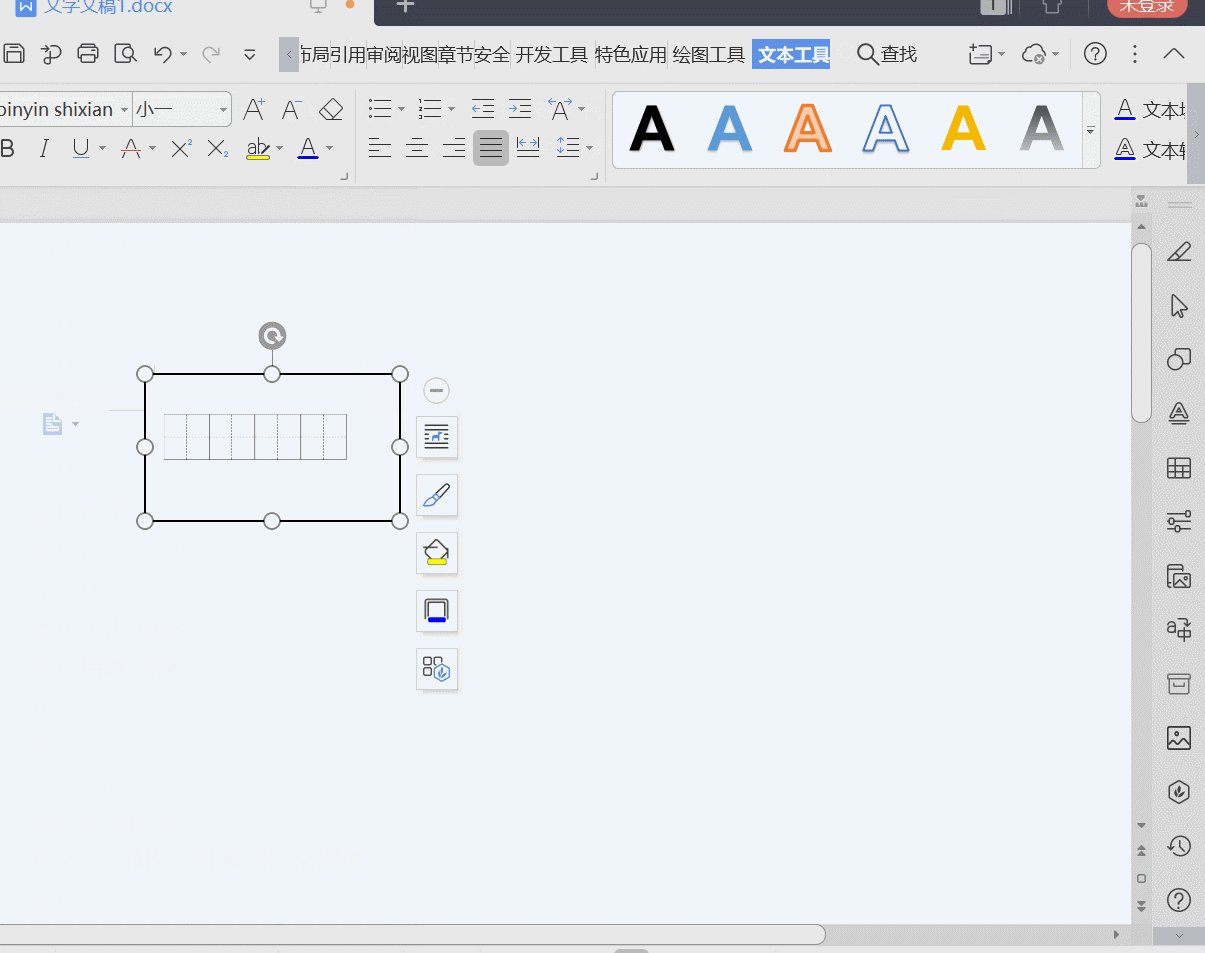
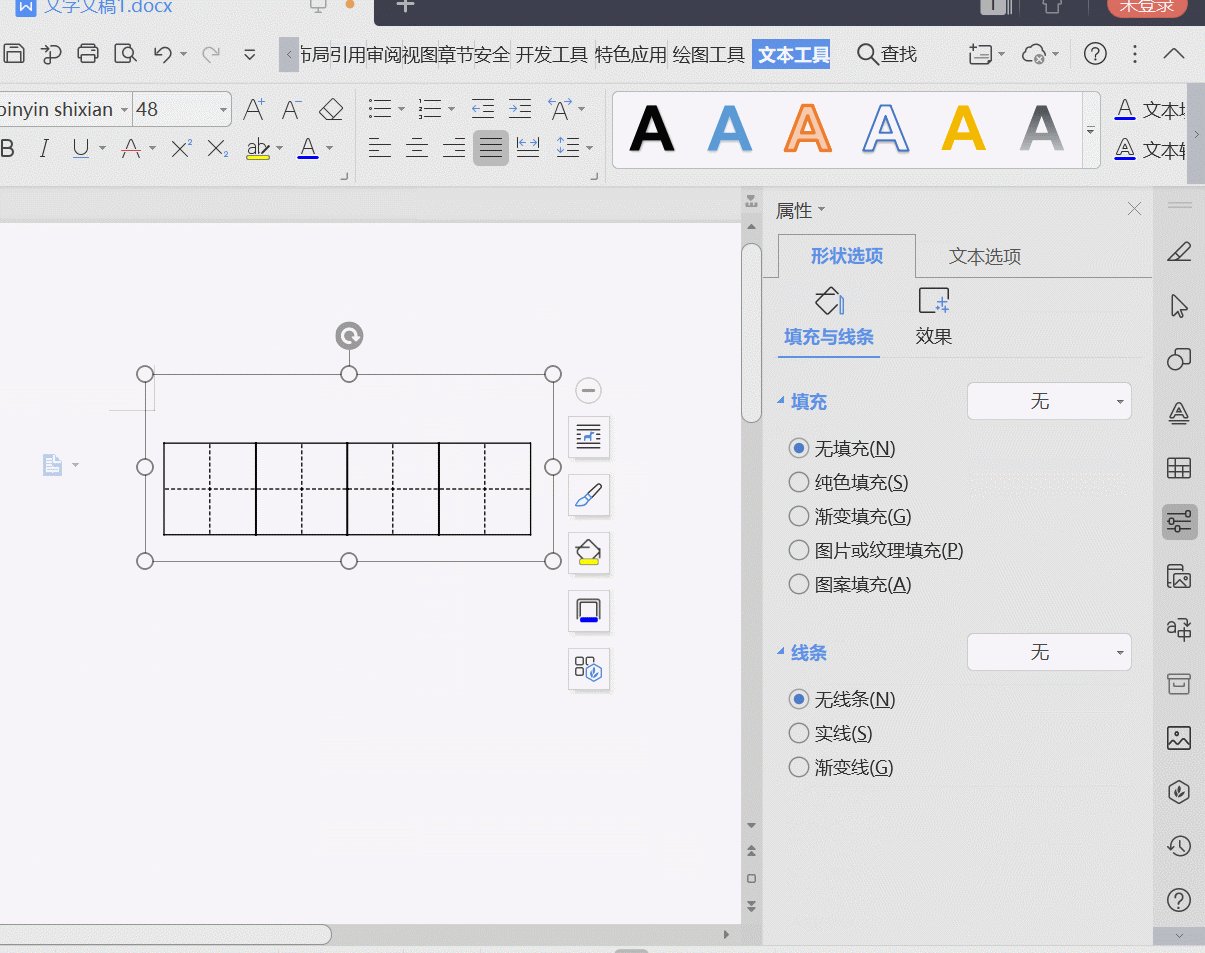
三、调整文本框大小
文本框内的田字格若太大,会被文本框本身遮住。适当拉伸文本框,让田字格全部显示。
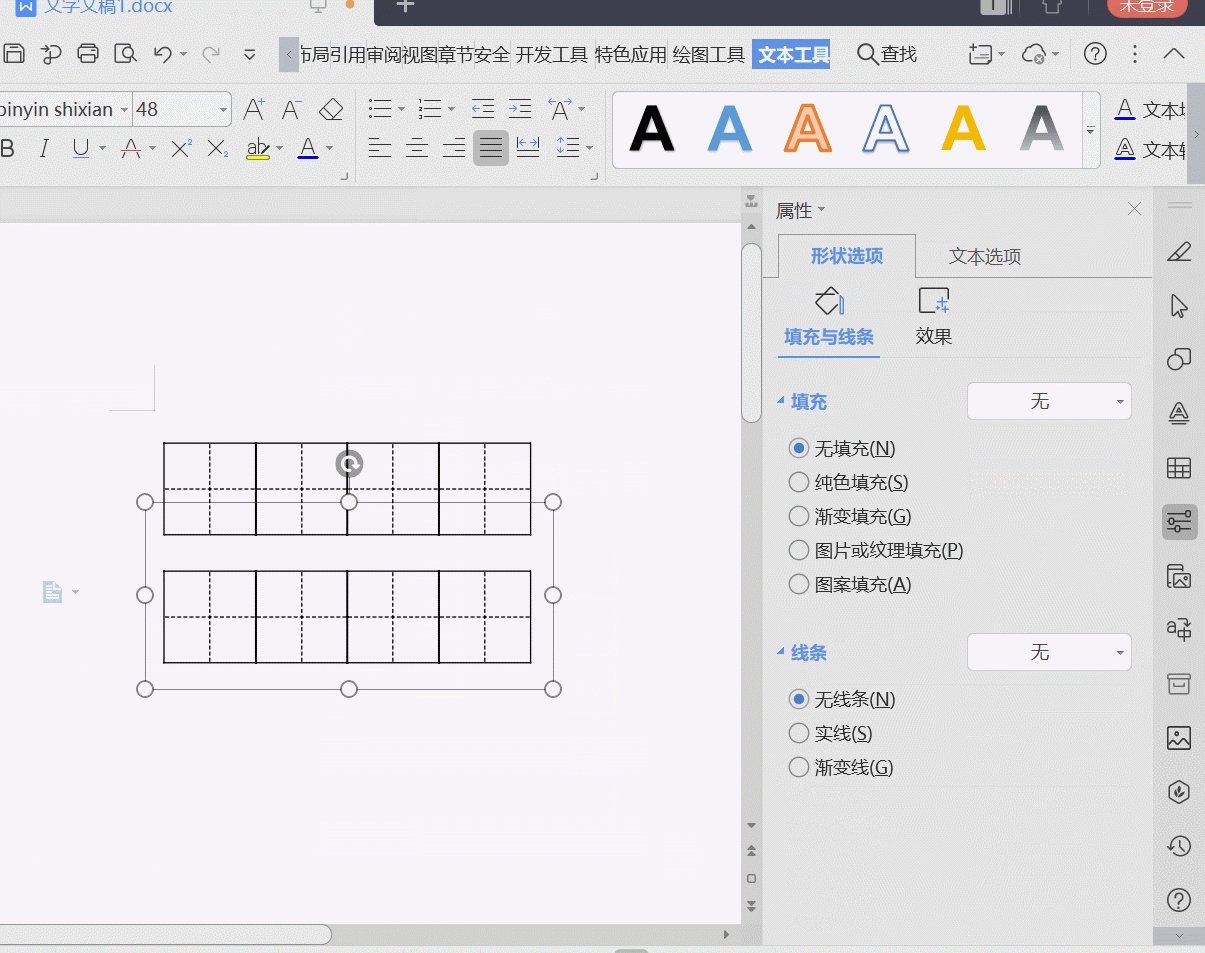
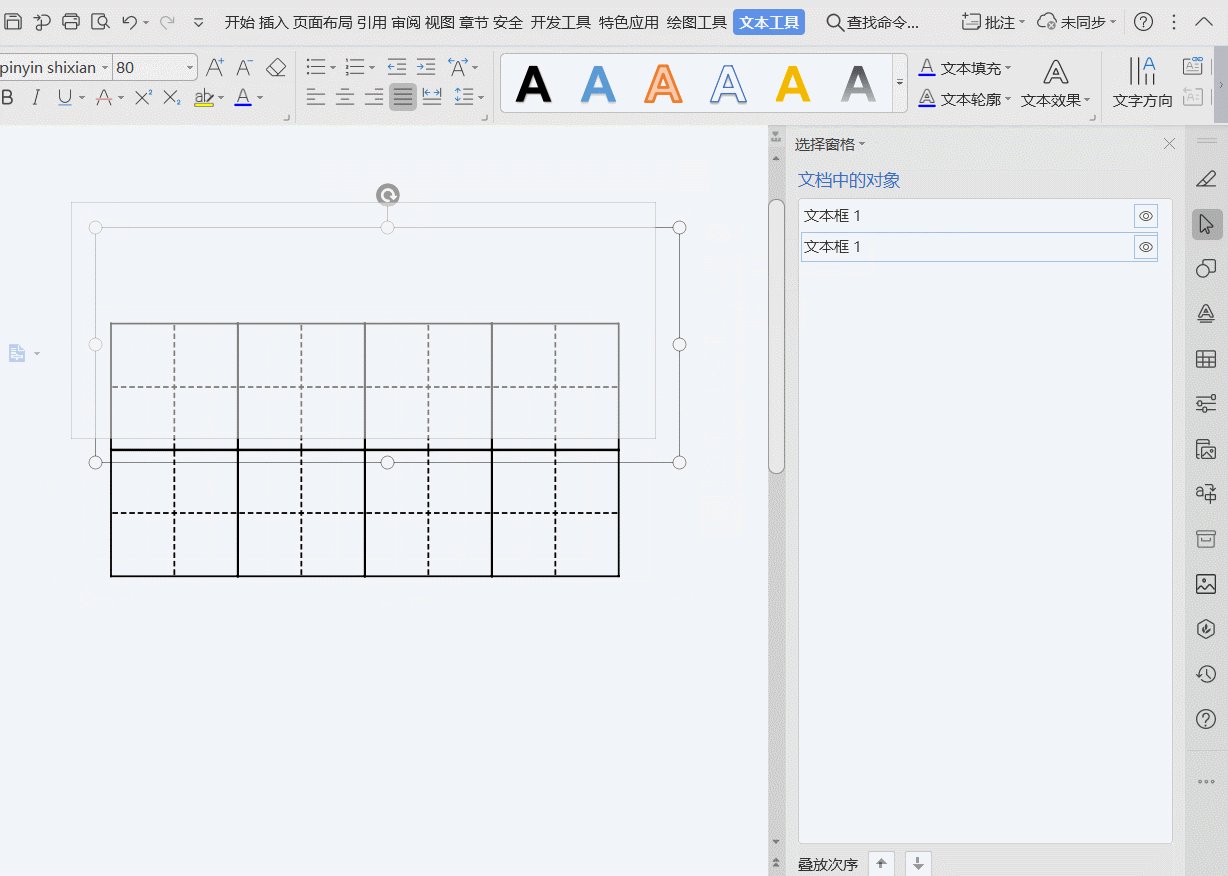
四、复制并调整两个文本框位置

操作流程:
鼠标选中文本框,另一只手按键盘的shift和ctrl键(同时按,不放松),可以看到鼠标变成带有四个小箭头形式,然后上移或下移文本框,松手即可完成复制。
技巧提示::ctrl+拖动,即可复制;shift+移动,只能水平或垂直移动,不会偏移;在这里组合使用,即可做到垂直移动+复制,一气呵成。
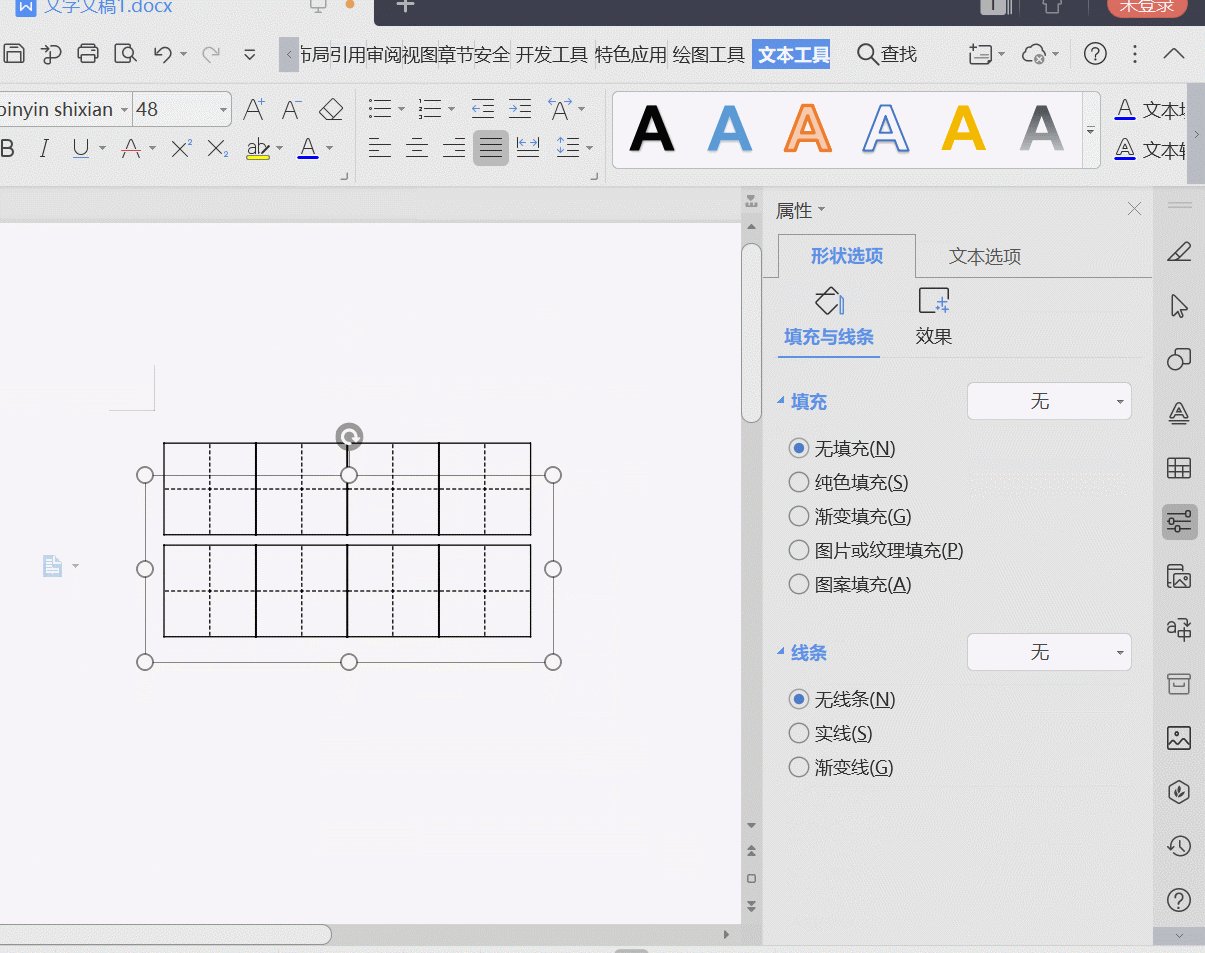
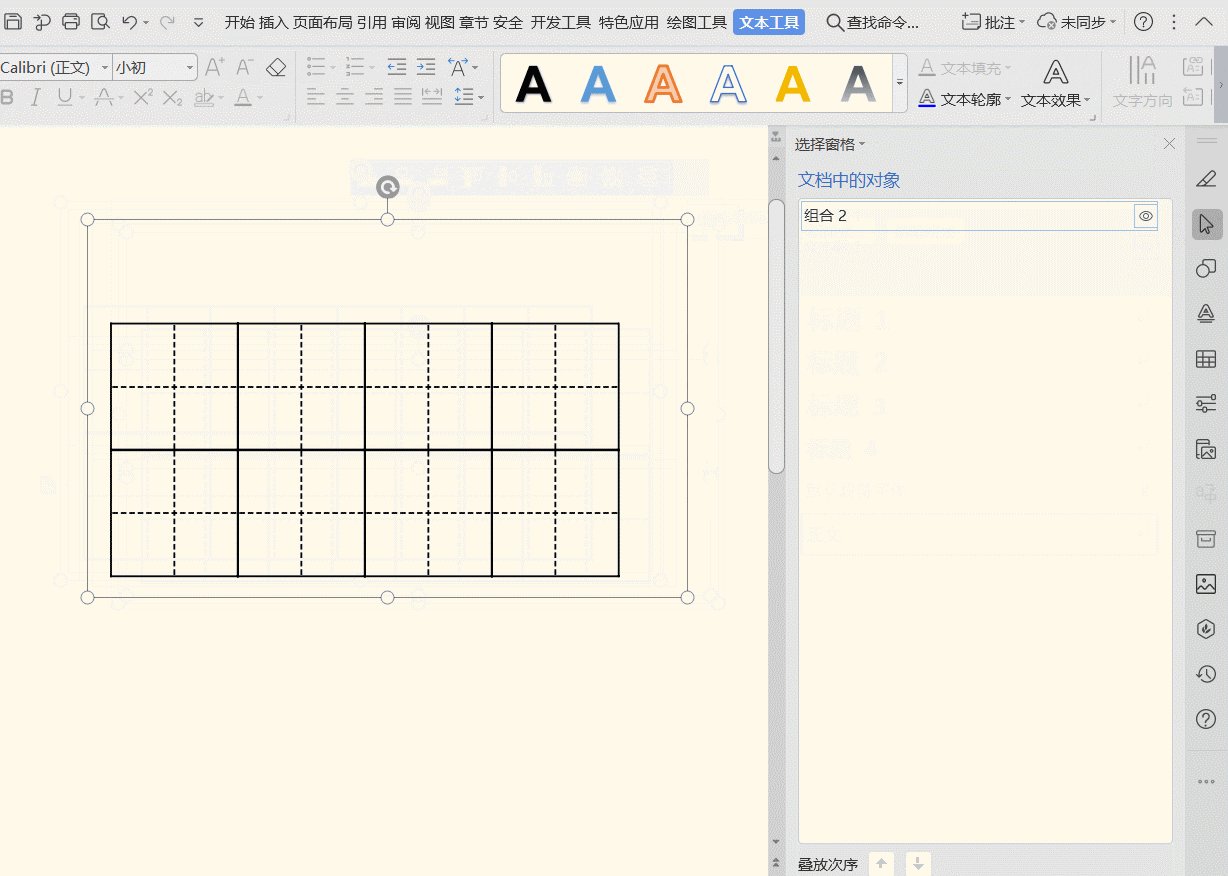
五、组合文本框,移动不变形不走位
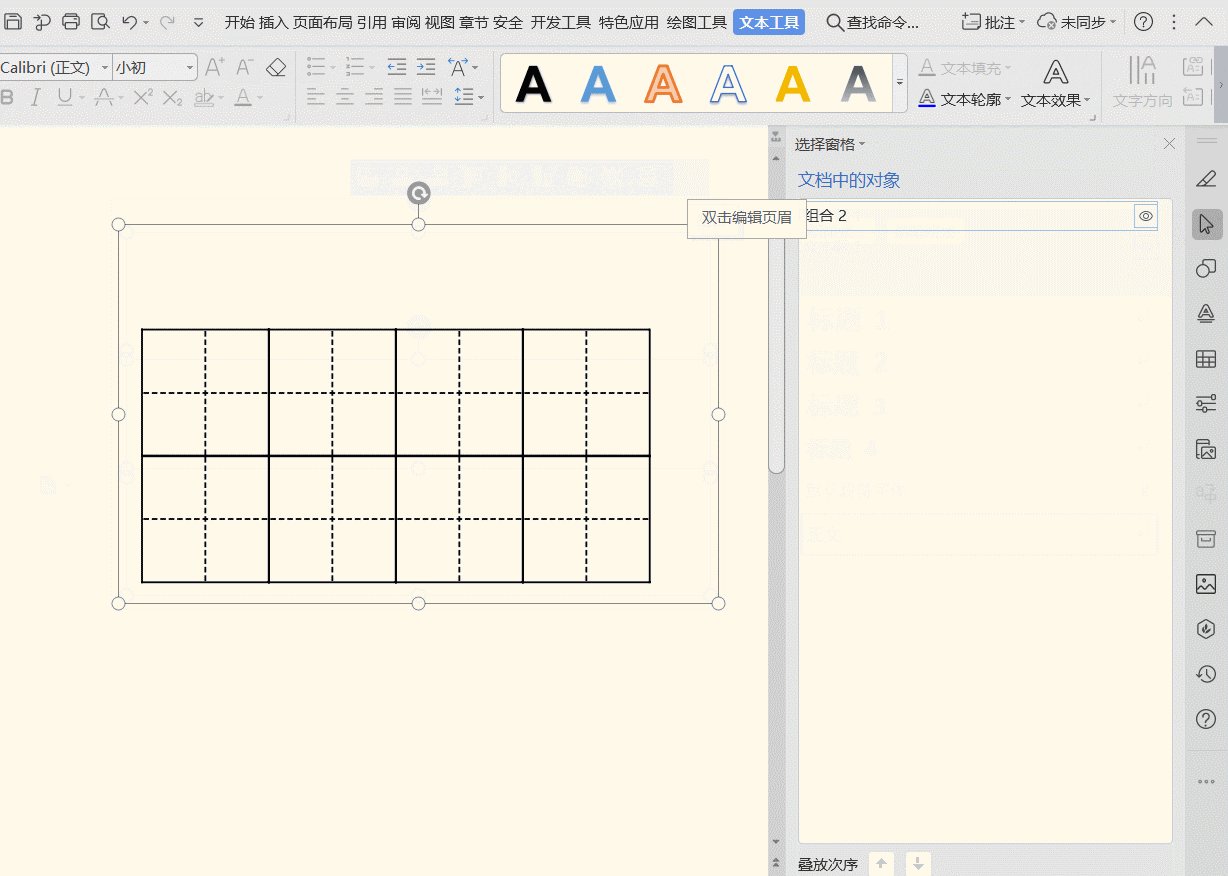
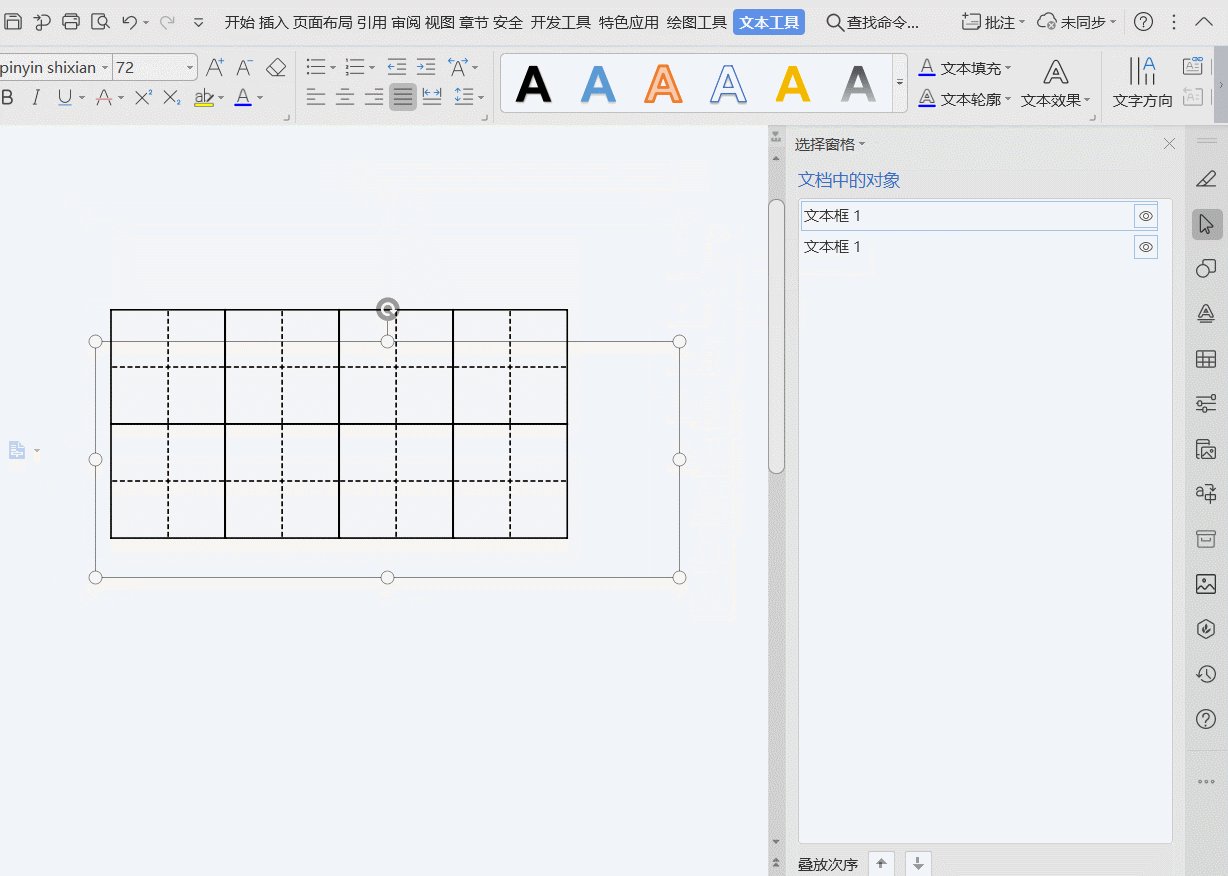
在word中组合元素很简单,此处不细讲。补充一个技巧:使用“选择窗格”,能快速选中。
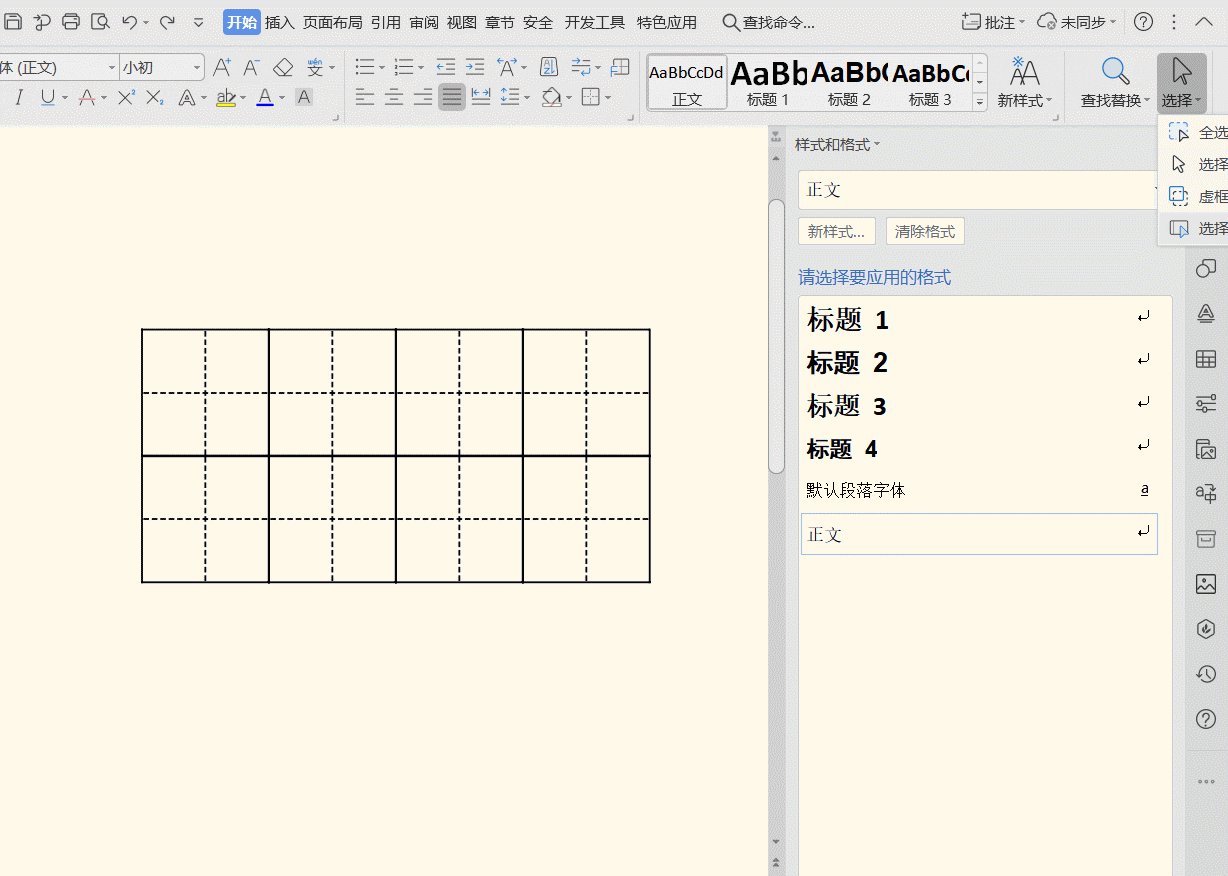
调出选择窗格:点上方“开始”,“选择“,在新出现的”文档中的对象“中,选中两个文本框(同时按ctrl键)。
这样组合操作后,移动整个组,就能不偏移,不变形。

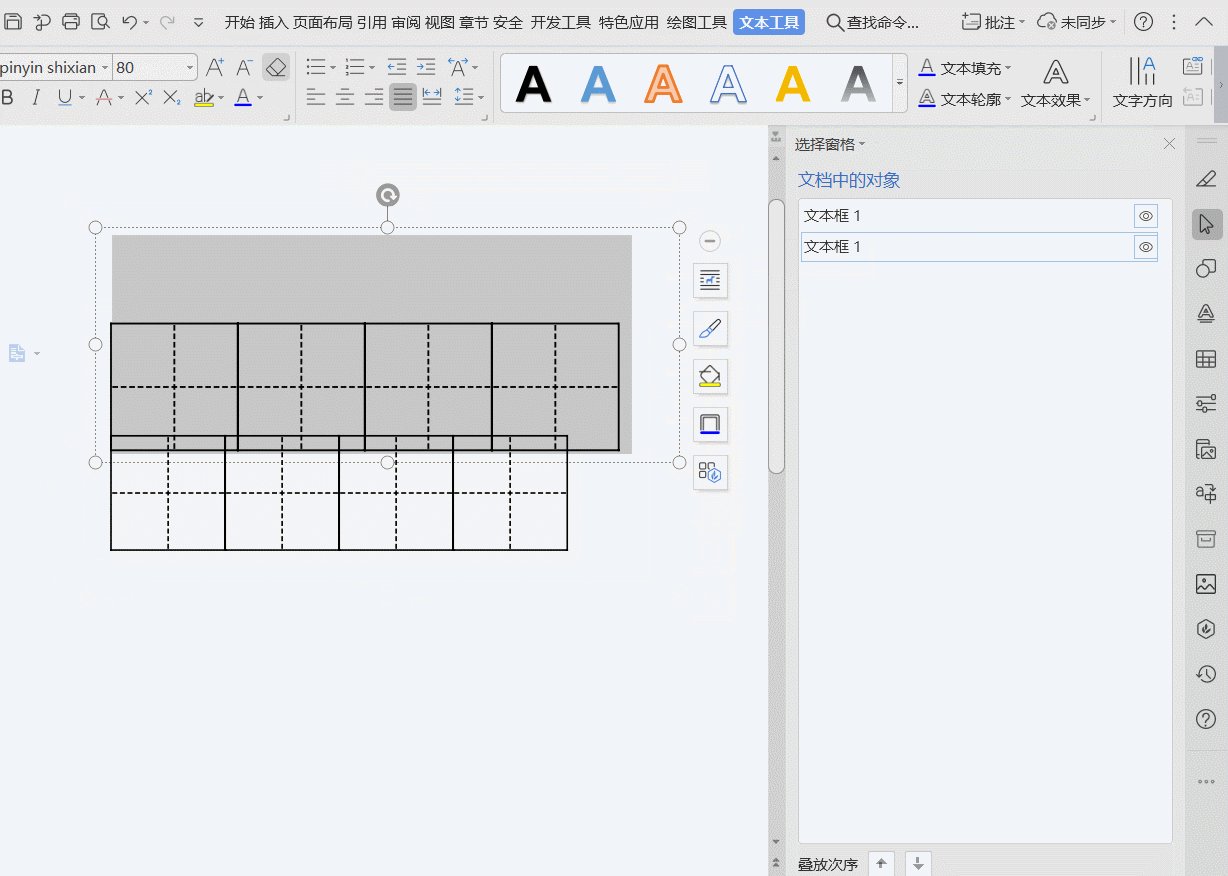
六、拆分调整大小
将这个有点啰嗦,但为了让小白朋友能更明白如何编辑修改,尝试跟着操作。
先取消组合(高手可以跳过此步);
然后编辑大小颜色:这个时候右方选择窗格才会显示两个文本框,可分别选中进行编辑(改大小、颜色);
最后重新组合。


牛!